私は文章を書くことが好きで、ブログをはじめたのですが、
オンラインスクール「Fullme」でFigmaの勉強をしてから、自己表現の幅が広がりました。
無料デザインツールというとCanvaが有名ですが、
Figmaは操作がカンタンなのに自由度が高く、アイデアをすぐデザインできるところが魅力です。
\無料講座も/
Figmaを勉強して、できるようになったこと
図解がつくれるようになり、活動の幅が広がった
SNSを見ていると、図解をしているアカウントが増えてきていて、ココナラでの依頼も多いようです。
図解はFigmaがあればすぐに作れます。

ぱっと見すごく見えるかもしれませんが、イラストは商用OKの素材サイトのものです。
このように、ブログ記事の宣伝に図解を用いることで、多くの人に届くようになりました。
Figmaの基本操作は、オンラインスクール「Fullme」で無料で学べます◎
ブログのサムネイルに統一感がでた
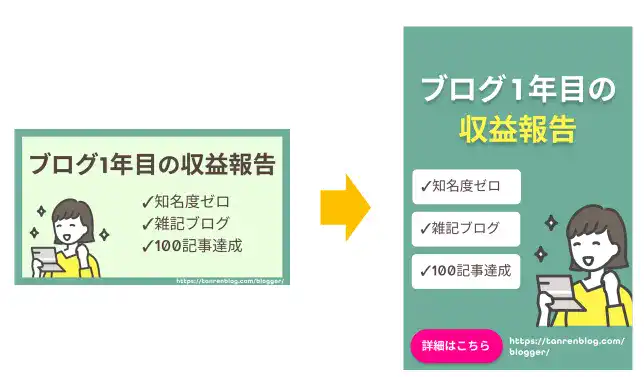
もう一つ運営しているブログのノウハウサイトではサムネイルを作っています。

イラストはイラストACの素材を使用していますが、色やフォントは自分で選べます。
1個作ってしまえば、あとは文字とイラストを変えるだけ。数分でできてしまいます。
Canvaだとイメージに合うものを探すのに時間をかけがちなので、大幅な時短になります。
それでいて、ブログ全体に統一感が生まれるので、サイトのブランド力もアップします。
SNSの投稿画像もつくれるようになった
画像が作れるようになったことで、インスタなどのSNSへの投稿ができるようになりました。
InstagramとTikTokは複数画像でも投稿ができるので、このような画像をつくって投稿しています。

ほとんど文字ですが、視聴数やリアクション数がたくさんあります。
また、このような縦長画像もすぐにつくれます。

これらの活動で、SNSからこのブログに来てくださる人が増えたので、
デザインできるようになって良かったです。
Figmaならサイズ変更も自由自在なので、SNSの規格に合わせてつくることもできます。

X(旧Twitter)のプロフィールをデザインできるようになった
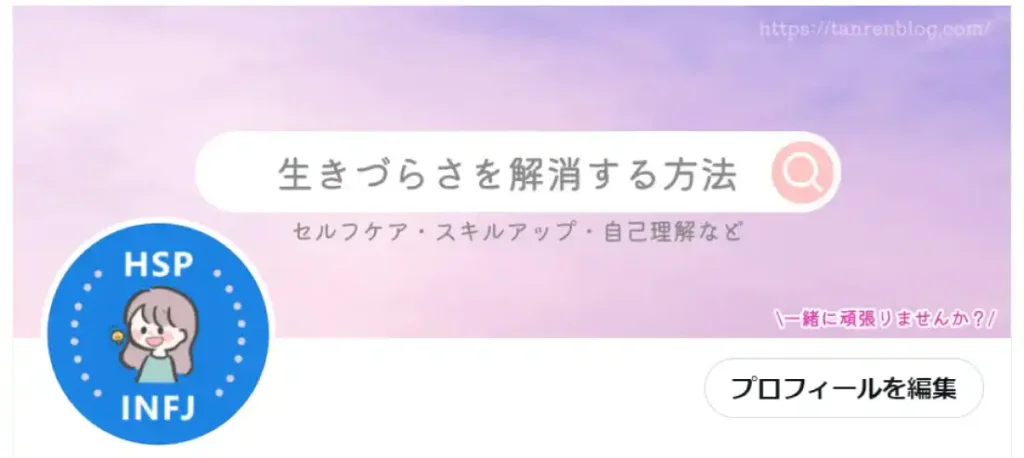
X(旧Twitter)のアイコンや、プロフィールページのヘッダーもデザインできるようになりました。

アイコンやヘッダーのデザインは、ココナラで依頼することもできますが、
自分で作ればお金はかかりません。
私は言語化が下手なので、デザイナーさんへの依頼がうまくできません。
でも自分でつくれれば、イメージに近いものができます。
それをデザイナーさんに渡して依頼すれば、さらにクオリティーの高いデザインをしていただけます。
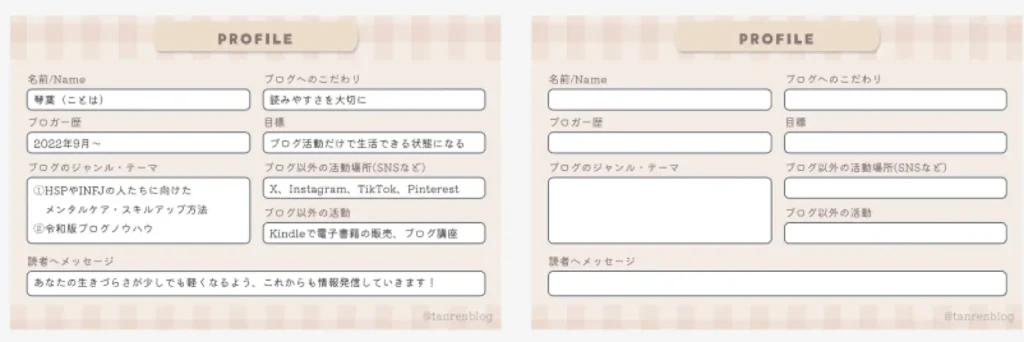
また、プロフィールカードも自分でデザインし、テンプレートの配布もできるようになりました。

Figmaの基本操作は、オンラインスクール「Fullme」で無料で学べます◎
電子書籍の表紙をつくれるようになった
昨年末からKindleで電子書籍を販売するようになりました。
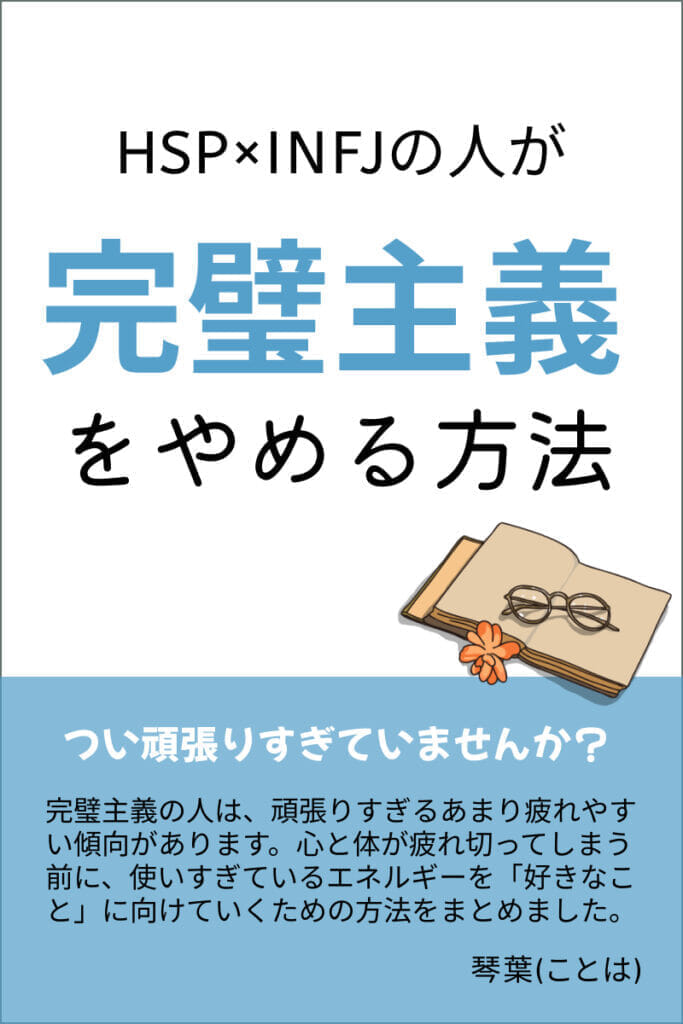
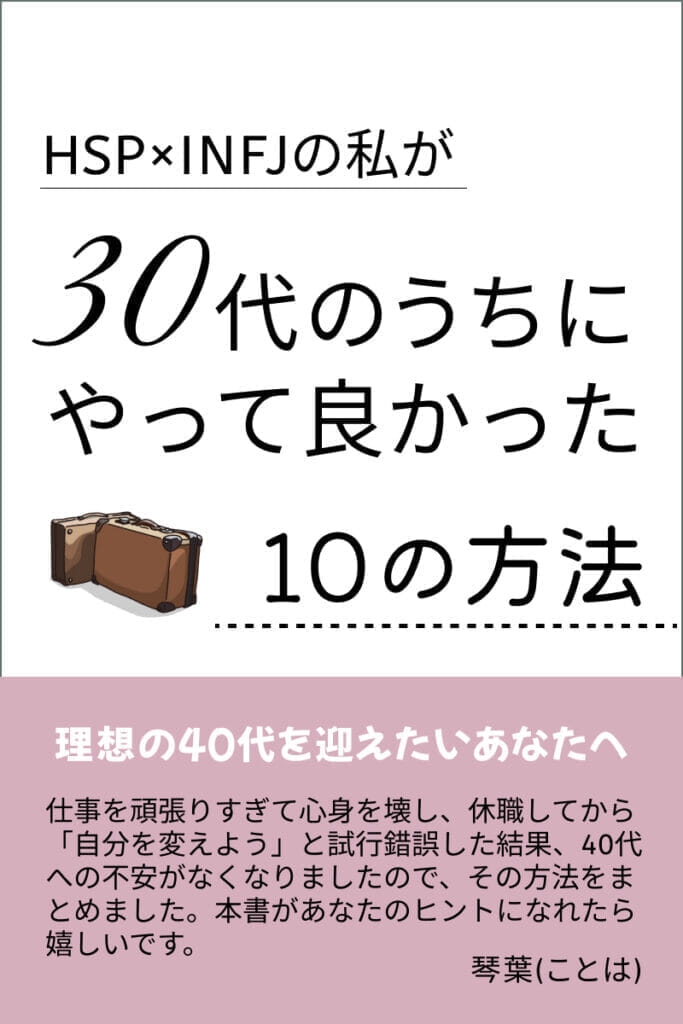
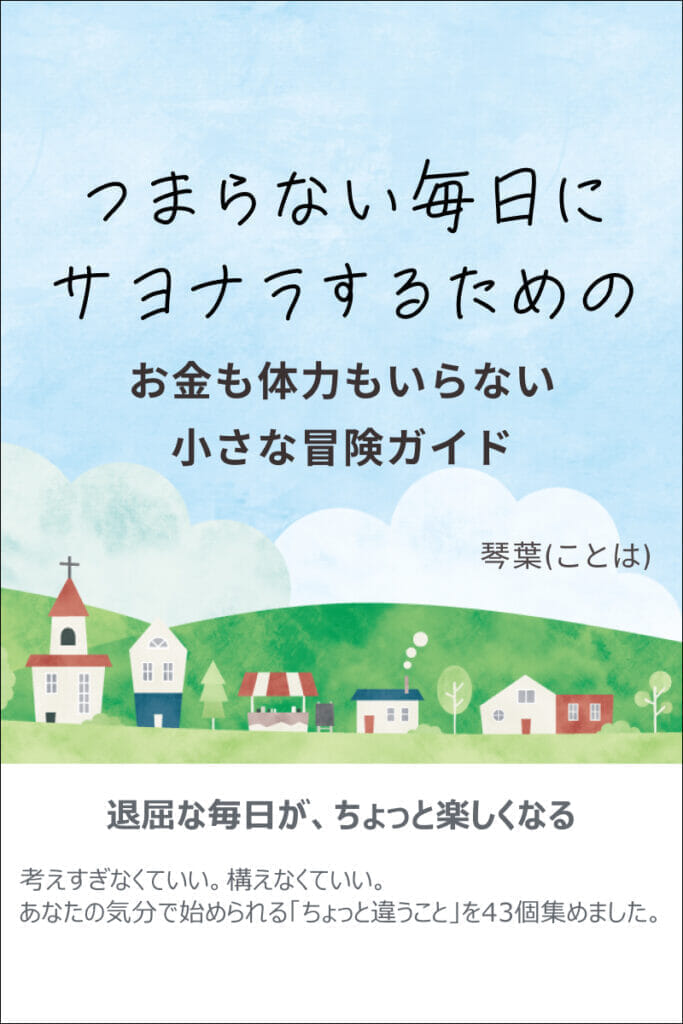
その表紙もFigmaでつくりました。
表紙もココナラで依頼できますが、自分で作ればお金がかかりません。
しかも何日もかけてつくったのではなく、1時間もかかっていないと思います。
また、Amazonの販売ページに本の説明画像(A+コンテンツといいます)を追加できるのですが
これもFigmaですぐにつくれました。
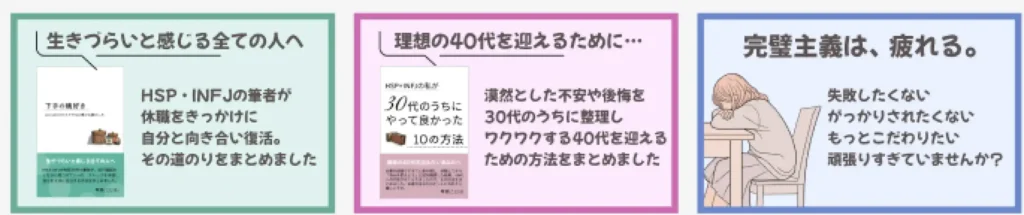
文字だけで説明するのではなく、画像を活用することで、より届きやすくなります。
Figmaを取得すれば、欲しいものがすぐにデザインできる!
Figmaの使い方をマスターしてから、表現と活動の幅が広がりました。
ココナラで依頼すれば、クオリティーの高いデザインをしてもらえますが、
納品日まで待たなければなりません。
私はせっかちなので、思いついたらすぐ実行したいタイプ。
Figmaがあれば数分~数十分でデザインでき、すぐ次の行動にうつれます。
無料デザインツールで有名なCanvaも重宝していますが、
イメージ通りのテンプレートを探すのに時間がかかってしまう。
また、リサイズする場合は有料会員にならなければいけないですが、Figmaなら無料です。
Fullmeなら無料の動画でFigmaの基本が学べる!
Figmaの操作方法は「Fullme」というオンラインスクールで学びました。
なんと無料で学べます。

「Fullme」は多くのデザイン書を出版している会社ingectar-eが運営していて、動画と解説ノートで学べるシステム。
バナーやウェブデザインをするためのコースが豊富です。
私は初級~上級コースを受講したのですが、
仕事で使える時短テクニックや、選ぶべきフォントなどもわかりますし、
流行りを抑えたデザインを手を動かしながら学べるので、すぐ身につきます。
まずは「Fullme」で、無料のFigma講座を見てみてください♪
オンラインスクール「Fullme」でFigmaの基本操作を学ぼう◎